You've worked tirelessly on your game. Spent weeks or months on it.
Now, it is almost time to share it with the world! 🎉
You just need to test it on a real web server and make sure everything works as it does on your local development environment.
So you make a production build and then upload the files to a web server.
Once the upload is done, you visit the URL and notice a delay before your game starts. 🤔
Then it hits you that this must be from loading the game's assets!
Makes sense. 💡 Atlases, sound effects, and music files are going to take time to load.
But a blank screen is not very user friendly. Players with a slower connection may think it is broken. 😟
A loading animation would make the experience much better! 🤗 Especially an interesting one that can keep people's attention for several seconds.
They'll be so memerized by the animation that they'll actually enjoy the time it took to load the assets.
The best part is that you can add one of these snazzy loading animations in just a few minutes for less than $3 per animation!
Keep reading to learn more about these loading animations and see them all in action. 👇
Native Loading Animations
The loading animations here are written in TypeScript using Phaser 3 GameObjects and Tweens.
This means they can be displayed normally with other GameObjects and behave like everything else within Phaser.
This is unlike CSS versions where you have DOM elements that have to be rendered above Phaser GameObjects.
These animations can be used with UI elements like buttons or in-game elements like doors and everything will be layered properly!
You'll also be able to deal with code that is familiar and uses Phaser 3 concepts you already know. This lets you easily adjust everything about the animations without having to learn the secrets of CSS art or animations.
Every loading animation is created using Shapes or Curves drawn to a Graphics object. There are zero additional assets that need to be downloaded.
They are built to be fast and efficient. Every loading animation is being rendered on this page so that you can see the performance with your own eyes! 👀
Customizable
These animations will look sharp & crisp no matter what size or resolution combination because they are drawn dynamically.
A width and height or radius can be provided when creating a new loading animation. Everything is then laid out proportionally.
You can adjust properties like line or stroke width, colors, and more to get the exact look you want.
Animations in the Plus and Premium tiers are designed to easily work with multiple colors. Examples below are using the many colors of the rainbow 🌈 to show how animations can intelligently cycle through colors where appropriate.
Simple to Use API
Each animation class is designed to use a minimal number of dependencies.
Some Premium animations will depend on single-color versions in a lower tier. Others use a bezier curve easing library to get just the right feel.
Other than that all you need is Phaser 3.
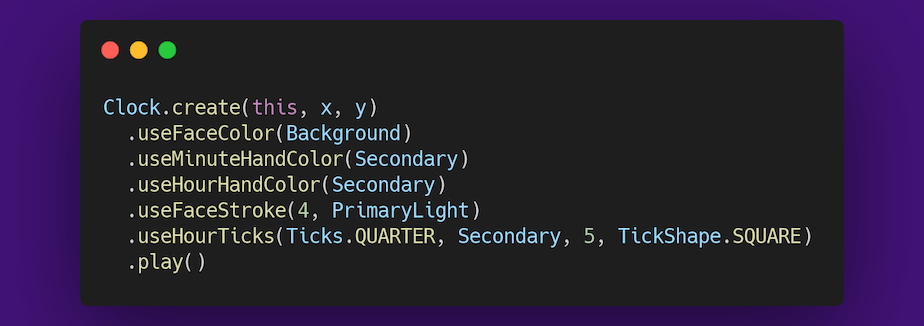
Animations also come with convenience methods to let you quickly make customization using a readable and fluent API. This will let you quickly drop an animation into your project and use it without reading through the more complex drawing and animation code..
For example, here's what you can customize about the Clock animation right out of the box 👇

Easily Add to a Container
Every animation has a method that will attach itself to a given Phaser 3 Container.
This adds the flexibility to let you easily move the animation as a single unit or add additional animations by using a Tween or Timeline to modify position, scale, and other properties of the Container.
Check out the Premium examples to see how we used Containers for a paginated display that slides animations on and off screen.

Lifetime Updates
Every package includes free updates to ensure compatibility with Phaser 3 changes as necessary.
We'll also be adding more animations to different packages over time and you'll get those for free as well!
Buy today to lock-in future savings! 😎